前端开发最新最常用的6种工具
2016-05-16
Kite是一个灵活的布局助手CSS库,它使用`inline-block`而不是最新的CSS语法,注重实际,易于理解且容易使用。 Kite用法与flexbox相似:justify-content,等等,你可以很轻松地创建复杂的模块。Kite是基于OOCSS与MindBEMding,它可以帮助您快速构建自己的组件,并且它的兼容性非常强大,几乎支撑所有浏览器,属于MIT许可。
2、Single Element CSS Spinners


在网站建设或者是app设计中,或许前端设计师经常会需要一些动效来表达系统处于加载或处理数据的过程中。Single Element CSS Spinners很好地处理了这个问题,在GitHub上的项目,提供了一组非常漂亮的可用于加载的CSS3动效,若有需要设计师不妨亲自体验一下。
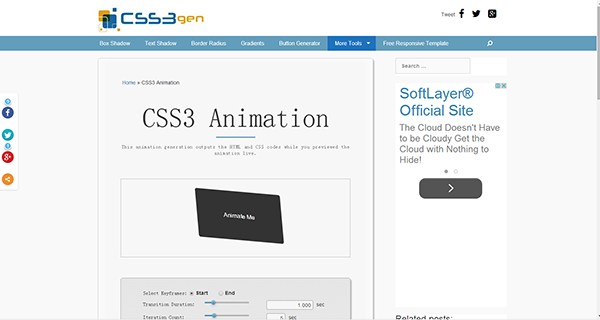
3、CSS3 Animation


CSS3 Animation动效工具操作起来很容易,能够节省设计师很多的时间,你可以在它提供的简单图形界面里,通过拖拽一些进度条来控制你的动效,生成的CSS代码会自动显示在下面的一个文本框里,你可以拷贝粘贴到你的应用中直接使用。
4、Magic CSS3 Animation

Magic CSS3 Animations是一个特殊效果的CSS3动画库,你可以尽情的免费用于你的web项目之中,为您的项目增添不一样的动态效果,操作非常的简单,只需简单的引用CSS样式:magic.css或精简版magic.min.css即可。
5、Effeckt.css


针对不同UI的CSS3动画和过渡效果集,包含了丰富的CSS3动画和过渡效果,包括:Modal、overlay、button、list、listscroll、Caption等等,相信如果你需要支持动态CSS3动画或者过渡效果的话,这一套完整的UI动画及其过渡效果解决方案肯定会让你满意!
6、Animate.css

Animate.cssAnimate.css
Animate.css是我比较喜欢的一个CSS3动效库,非常适合那些对CSS3动画效果不熟悉,但又希望给自己所做的网站或基于H5的APP引入动效的朋友。因为,你只需要给需要实现动效的元素添加上Animate.css中预定义的那些动效名称就可以了。比如常见的:bounce,flash,fadeIn,fadeOut等等,加起来有75种不同的动效,完全能够满足你的基本需要了。
下一篇:力量型软文三个特点
最新案例
-
2021-10-22
-
2021-10-20
-
2021-10-11
-
2021-10-09
-
2021-09-18
热门案例
-
2018-06-08
-
2018-04-23
-
2018-06-09
-
2018-05-21
-
2020-08-10