响应式网页制作设计工具
2016-03-28
网站对于公司进展的关紧性是很多周知的,他代表的公司在互联网中的影响,影响着公司未来的进展,因为这个,对于网站建设师而言,网站建设中的不论什么一个环节都务必严肃对待的看待。不过任何时间互联网的不断进步提高,到现在为止借助网上的一点资源,只需简单的几个步骤你就可开创出更具吸万有引力的建设,涵盖点菜单、环境、动画、body等建设,这处成都网站建设-龙兵科学技术将分享九款最佳的响应式Web建设,助你大大简化办公流程,提高办公速率。
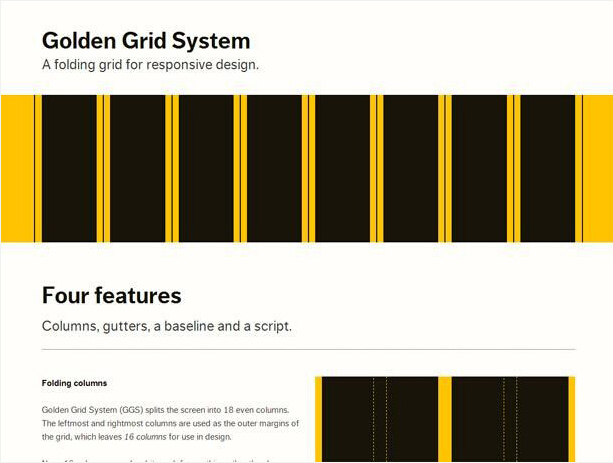
1、Golden Grid System

Joni Korpi的研发和Less Framework是同一人,近期已经宣布了这个靠得住的Grid系统的新版本。由于其便于适合从16个到8个到4个栏,被视为“折叠式”。Golden Grid System还具备另一个独特的风格,可以在测试时用一个小规模浏览器遮盖您所制造的页面上的Grid。
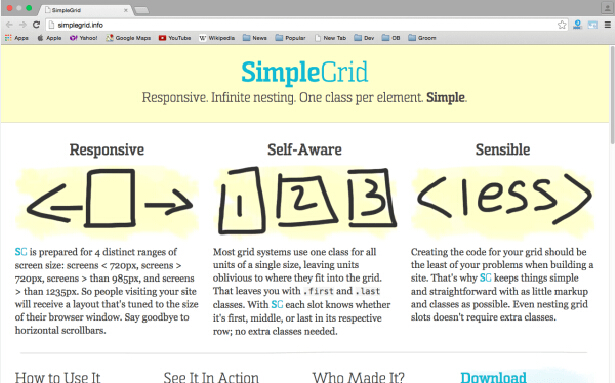
2、Simplegrid

在开创网站时,编著支持网格的代码是不容易解决的地方之一。这就是为何SG尽有可能地运用了最少的标记和类以维持事物的简单清楚。甚至于是嵌套网格槽也不必另外的类。
3、Adobe Edge Inspect
对移动研发者特别有用的工具,其前身是 Adobe Shadow,用于帮忙建设师和研发者同时在多个移动设施上预览应用建设,发觉和解决跨平台问题。
4、Restivejs
Restive.JS是一个jQuery插件,可以帮忙我们轻轻松爽快捷地将功能添加至网站,使其能够响应和适合几乎全部的Web功能设施。
5、Am I Responsive Design
这个工具可以让我们迅疾获得所需求的内部实质意义,况且它能帮忙你更直观地闪现给客户你所描写的响应式建设的涵养,尤其是当这个产品还没有准备好的时刻。
6、Framework
52 Framework主要用于优化HTML5和CSS3的跨浏览器兼容性的框架,可在全部主流浏览器上运行。
7、Foundation
Foundation是一个易用、坚强雄厚并且灵活的框架,用于构建基于不论什么设施上的Web应用,它能够供给多种Web上的UI组件,如:表单、按键、 标签等。
8、 Bootstrap
由两个Twitter职员研发并开源的前端框架,到现在为止已经更新到达v3.0版本,在Github上十分火暴,在国内也十分的受热烈欢迎,获得众多网站建设师的许可。
因为响应式Web建设会基于用户运用平台的背景、荧幕尺寸体积等等显露不一样排字,能够使网站在不论什么设施类型和不一样的事情状况下都可以运行,所以在网站建设的过程中运用的比较的次数多,十分受大家的热烈欢迎,而运用以上成都网站建设-龙兵科学技术为大家分享的工具可以使你发觉网站中的不正确并经过简单的办法解决他们,期望对你有所帮忙。
下一篇:《蓉创茶馆》新春号上线发布
最新案例
-
2021-10-22
-
2021-10-20
-
2021-10-11
-
2021-10-09
-
2021-09-18
热门案例
-
2018-06-08
-
2018-04-23
-
2018-06-09
-
2018-05-21
-
2020-08-10





